搭建一个Vue项目
本文共 482 字,大约阅读时间需要 1 分钟。
前置条件:安装nodejs,并进行配置 (参考:)
使用git bash 安装脚手架搭建项目架子
搭建手脚架 cnpm install vue-cli -g
初始化项目 vue init webpack icrm-ui-new

Webstrom打开项目使用 Terminal
安装iview npm install view-design --save
安装element npm i element-ui -S
引入sass支持
设置变量 sass_binary_site npm config set sass_binary_site
npm install sass-loader --save-dev
npm install node-sass --save-dev
安装项目依赖 npm install
安装axios npm install axios -s
引入状态管理工具 npm install vuex --save
到此一个vue项目的框架完成
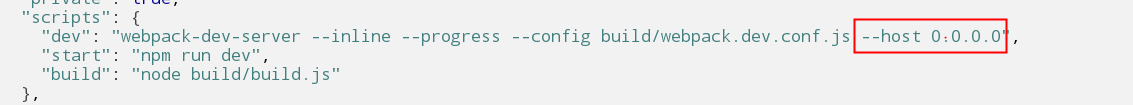
vue项目通过IP/localhost访问

添加上图红框部分内容
vue项目不能引入压缩后的JS
转载地址:http://bjnab.baihongyu.com/
你可能感兴趣的文章
一个应用程序无法启动错误的解决过程
查看>>
除虫记——有关WindowsAPI文件查找函数的一次压力测试
查看>>
Incredibuild导入key的方式
查看>>
跨平台C++开源代码的两种常用编译方式
查看>>
Eclipse的搜索技巧
查看>>
centos常用命令二
查看>>
通过修改kong属性解决不能获取外网域名的问题
查看>>
Eclipse带命令行参数调试
查看>>
php smtp发送邮件
查看>>
yii框架的404、500等异常处理
查看>>
yii框架在layout模式下,模版和layout文件的渲染顺序
查看>>
php5对象复制、clone、浅复制与深复制
查看>>
php设计模式
查看>>
git与github在ubuntu下的使用
查看>>
css pie.htc使用总结
查看>>
python包含中文字符串长度
查看>>
sysbench 0.5 性能测试工具使用手册
查看>>
通过telnet连接查看memcache服务器
查看>>
django不用在数据库中创建新的user表而使用它的后台管理功能
查看>>
php array_unshift()修改数组key
查看>>